One of the most common questions people have when getting started with Curated is how to apply a personalized or branded look and feel to their publication.
In this article, we’ll set up an example publication and explain some of the look and feel customization options available to you. We have chosen some popular settings such as adding a background image and logo, customizing the issue title, using centered “lozenge” style category headers, as well as creating a separate, individually styled category.
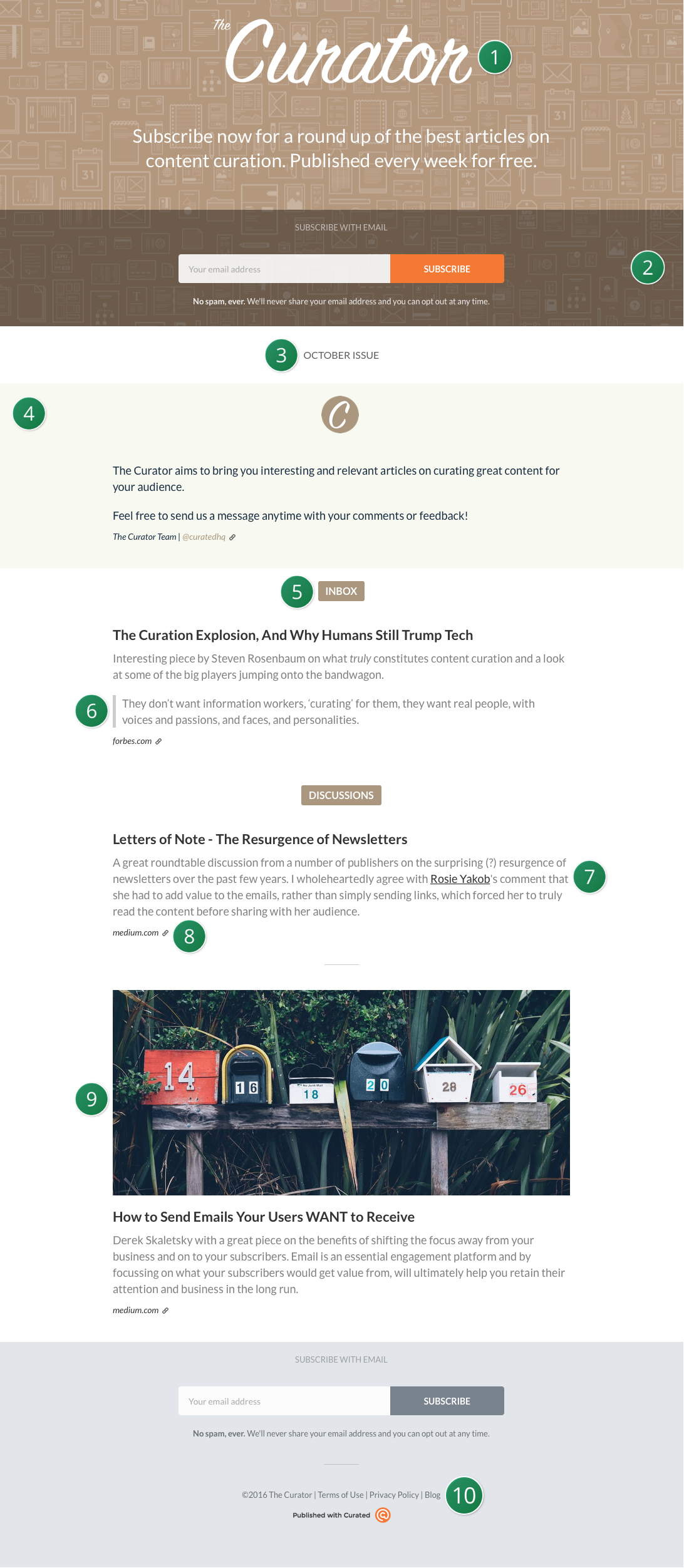
Here’s a look at what we’ll end up with:
1. Publication Logo
The publication logo is automatically either centered or left justified depending on your settings as well as the state of your publication. You can read more about how it changes at Images and Videos.
Can be added by visiting Settings: Publication > Logo and Favicon > Logo
2. Header Background
The dark overlay is added when a background header image is uploaded to ensure a contrast is visible. If you would like this overlay on a solid color simply upload an image of the color you want.
Can be configured from Settings: Publication > Header and Footer > Header > Background Image
3. Issue Title
You can choose to show both the issue title and date or just one of them. Only the issue title is being shown here.
Can be configured from Settings: Publication > Header and Footer > Header > Include issue title in header
4. Introductory Section
This is a text item within a category that has specific styling applied. A category icon has been uploaded, the width set to 60px, and the header style changed to Icon only. We’ve also chosen to set a background color as well as different text and link colors to the default options.
Can be configured from Settings: Issue Content > Categories > Category Look and feel button
5. Main Content
As we’ve chosen to use the same look and feel for the rest of the content in the issue, we can set these as the default publication options. For the category header we’ve chosen to use the Lozenge Only header style with central justification, whilst the items are set to left justification.
Can be configured from Settings: Issue Content > Look and Feel > Header Style, Header Justification, Item Justification
The lozenge color is set individually in the category-specific look and feel options.
Can be set from Settings: Issue Content > Categories > Category Look and feel button > Lozenge Color
6. Blockquote
This is a blockquote used to highlight a specific piece of interesting text from the linked article. You can see examples of how to use Markdown to emphasize text in the document Markdown support in Curated.
7. Embedded Link
You can link text to another web page by using a Markdown embedded link.
8. Item Permalink
The link icon is an optional permalink that allows people to share a direct link to a specific item in your issue.
Can be selected from Settings: Issue Content > Look and Feel > Include permalink below each item
9. Item Image
You can upload an image or .gif against any text or link item and it will display above the content. For more information on including images in your issue see Images and Videos.
10. Footer Text
You can add extra text or embedded links to the footer of your issue. Here we’ve chosen to include a link to a separate blog.
Can be added at Publication > Header and Footer > Footer > Additional footer text